Table Of Content

You’ll gain a better understanding of color modes, color schemes and color systems. You’ll also learn how to confidently use color by understanding its cultural symbolism and context of use. We tend to identify objects by their basic shapes, and only focus on the details (such as lines, values, colours and textures) on closer inspection. For this reason, shapes are crucial elements that we designers use for quick and effective communication. If functional and aesthetic elements don’t add to the user experience, forget them.
Key takeaways
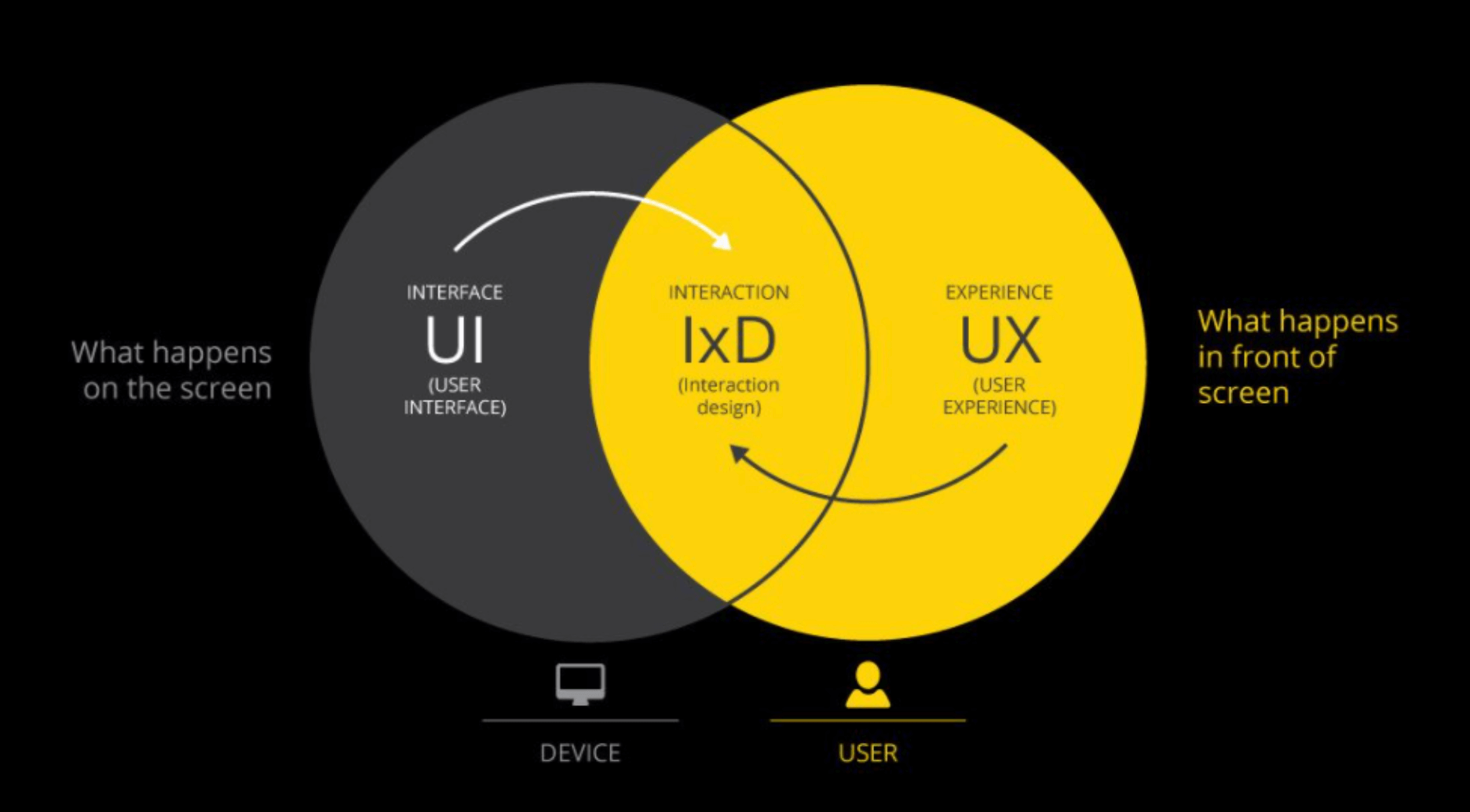
If you’re learning interaction design with the goal of starting a career in the field, you’ll eventually want to move from self-study to a professional course. Most UX and UI design courses cover interaction design in the curriculum—and this is a great way to learn if you also want to build up your UX and UI expertise. UI designers are responsible for the visual and interactive properties of the product interface.

What is Design Thinking and Why Is It So Popular?
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services. This lesson also introduces you to the very first exercise for you to dip your toes into the cool waters of user experience. If you are new to the Interaction Design Foundation, this course is a great place to start because it brings together materials from many of our other courses. This provides you with both an excellent introduction to user experience and a preview of the courses we have to offer to help you develop your future career.
Enhancing usability
Evaluating interaction design includes regular usability testing, heuristic evaluations, A/B testing, and accessibility reviews. This not only identifies points of friction in the design but steers continual refinement, making sure the product remains user-focused and relevant as user needs evolve. When working in visual design, we should ensure that we use dominance while still maintaining the unity and balance of websites — if not, the design would potentially produce a disorienting experience for users.
Design Thinking Frameworks
You’ll also learn why visual design is so important, how history influences the present, and practical applications to improve your own work. These insights will help you to achieve the best possible user experience. The elements of visual design make up the fundamental building blocks of a product. Learning how to achieve unity, gestalt, hierarchy, balance, contrast, scale, dominance, and similarity will be extremely useful as you work in visual design. The interaction designer also works with design strategies, wireframes, prototyping and sometimes conducts user research to understand user goals better.
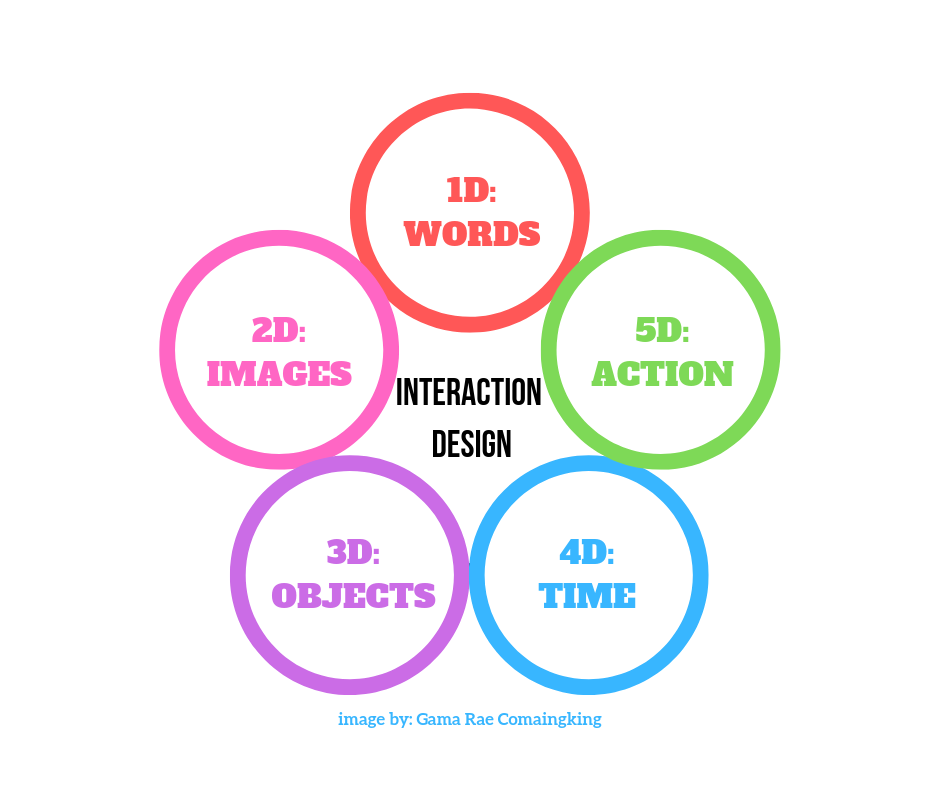
Physical objects and space are the interface’s tangible elements, including hardware and spatial layout. This encompasses graphic elements like images, fonts, and icons with which users interact. Website analysis provides unique insights to optimize the site for faster and more effective actions, reducing lead-to-customer time and making the web funnel more efficient, ultimately increasing profits. In other words, without comprehending how we interact with objects in both the real world and virtual worlds, your designs may never attain their full potential.
Beyond Audio: Towards a Design Space of Headphones as a Site for Interaction and Sensing - Microsoft
Beyond Audio: Towards a Design Space of Headphones as a Site for Interaction and Sensing.
Posted: Sat, 01 Jul 2023 07:00:00 GMT [source]
Roles
Download print-ready templates you can share with your team to practice design thinking today. To keep up with recent developments in design thinking, read IDEO CEO Tim Brown’s blog. Design consultancy IDEO’s designkit is an excellent repository of design thinking tools and case studies. A design sprint is a 5-day intensive workshop where cross-functional teams aim to develop innovative solutions.

The subtractive mix of colours in paint and print produces the CMYK colour system. The additive mix of colours on digital screens produces the RGB colour system. Colour theory is a branch of design focused on the mixing and usage of different colours in design and art.
Implementation and Development
With the foundation ready, teams gear up to “think outside the box.” They brainstorm alternative ways to view the problem and identify innovative solutions to the problem statement. Design thinking offers practical methods and tools that major companies like Google, Apple and Airbnb use to drive innovation. From architecture and engineering to technology and services, companies across industries have embraced the methodology to drive innovation and address complex problems. An example of this includes "content that changes over time such as sound, video or animation".
The moment of use is critical; designers must scrutinize details like notification text length to prevent user frustration. Additionally, understanding how interactive elements collectively impact the user experience is vital. For example, Spotify's interface design caters to users' need for quick, effortless access to music and podcasts, without complicated navigation, recognizing the diverse contexts in which the app is used. Designers focused on creating an interface that not only motivates runners but also ensures their safety by minimizing distractions.
Overall, user experience seeks to understand a user’s thoughts, feelings, and beliefs to help keep them happy. This involves minimizing pain points, creating a strong brand presence, and supporting the user’s journey. When you use a mobile app and swipe right, flick upwards, click a link, or press a button, you’re experiencing interaction design.
This Free PS5 Game Will Teach You A Lot About How Game Design Works - Kotaku Australia
This Free PS5 Game Will Teach You A Lot About How Game Design Works.
Posted: Fri, 02 Feb 2024 08:00:00 GMT [source]
Information is continually used to inform the understanding of the problem and solution spaces, and to redefine the problem itself. New devices, platforms, and user behaviors constantly challenge interaction designers to adapt and innovate. Staying up-to-date with emerging trends and technologies is essential for a successful career in this field. Visual design is about creating and making the general aesthetics of a product consistent. To create the aesthetic style of a website or app, we work with fundamental elements of visual design, arranging them according to principles of design. These elements and principles together form the building blocks of visual design, and a firm understanding of them is crucial in creating a visual design of any product.
Unlike image-based design tools, which create visual representations of user interfaces, UXPin renders HTML, CSS, and Javascript, giving designers more fidelity and functionality to create fully interactive prototypes. Effective interaction design is key to user satisfaction, engagement, and product success. Interaction design elevates usability, information architecture, and user needs to make products more intuitive and user-friendly. It can even introduce elements of delight, contributing to a memorable user experience.
For instance, is the user standing in a crowded train while using the app on a smartphone, or sitting on a desk in the office surfing the website? Words—especially those used in interactions, like button labels—should be meaningful and simple to understand. They should communicate information to users, but not too much information to overwhelm the user.

No comments:
Post a Comment